리다이렉트 (redirect) 주소 이동 방법 총정리
이번시간에는 301 리다이렉트 주소 이동 방법에 대해서 알아볼까 하는데요 물론 주소를 다른곳으로 이동 하는 방법에는 많은 것들이 있죠
하지만 구글 seo나 다른 검색 지수를 떨어뜨리지 않기 위해서는 반드시 301 리다이렉트 방식을 사용해야 합니다
이러한 리다이렉트를 사용하는 이유는 웹프로토콜 표준이 301 리다이렉트(redirect) 이기 때문이죠
물론 쉽고 간편하게 주소 이동을 할 수 있는 방법은 여러가지가 있지만 대표적으로 html과 메타태그(meta refresh) , 또는 자바스크립트를 이용하는 방법이 있습니다
메타태그 주소 이동
아무래도 html를 쉽게 수정할 수 있는 티스토리, 또는 워드프레스를 사용하는 분들이라면 메타태그를 통한 주소 이동을 쉽게 할 수가 있죠
하지만 웹표준은 아니기 때문에 구글 지수에서 감점 요인이 될 수 있고 일시적인 주소 이동인 경우가 아니라면 반드시 301 리다이렉트를 사용하셔야 합니다
사용법은 html 태그 에 아래 코드를 입력해주시면 됩니다
<meta http-equiv=”refresh” content=”0; url=이동할 주소”>
메타태그는 이동시간을 설정할 수 있다는 특징이 있습니다 content= 0 이라고 되어 있는데 0초후 이동이라는 설정값이지만 사실 조금의 딜레이는 있습니다
딜레이를 좀더 주고 이동하고 싶은 경우 원하는 초만큼 숫자를 넣어주시면 되겠죠
다음으로 이동할 주소를 그 뒤에 입력해주시면 됩니다
자바스크립트 주소 이동
다음으로는 자바스크립트 방식의 주소 이동 방법입니다 이것 역시 웹표준은 아니기 때문에 구글 seo 지수 상으로 좋은 평가는 받지 못합니다
주소가 완전히 변경되었다는 것을 의미 하는것이 아니라 일시적으로 주소를 이동하는 것을 뜻하기 때문이죠
이것도 역시 html창에서 아래 코드를 입력 해주시면 됩니다
<script>if ( window.location == ‘이동전 주소’ ) {
window.location.href=’이동후 주소’;
}</script>
블로그를 예로 들면 위에서 설명한 메타태그의 경우 포스트 글 내에서 메타태그를 통해 이동 시킬 수 있다고 한다면 지금 설명하는 자바스크립트는 사이트 헤더에 코드를 넣으므로써 원하는 곳으로 주소이동이 가능합니다
301 리다이렉트 주소 이동
이 방법은 구글 웹표준을 지키면서도 영구적인 주소 이동을 뜻하는 방식이기 때문에 구글 seo 점수를 떨어뜨리지 않으면서 완벽하게 주소 이동을 하는 방법입니다
흔히 도메인 주소가 변경 되었을때 사용하는 방법이라고 보시면 되는데요 만약 워드프레스를 이용하는 분들이라면 호스팅 내에서도 자체적으로 지원하는 경우도 있으니 참고하시길 바랍니다

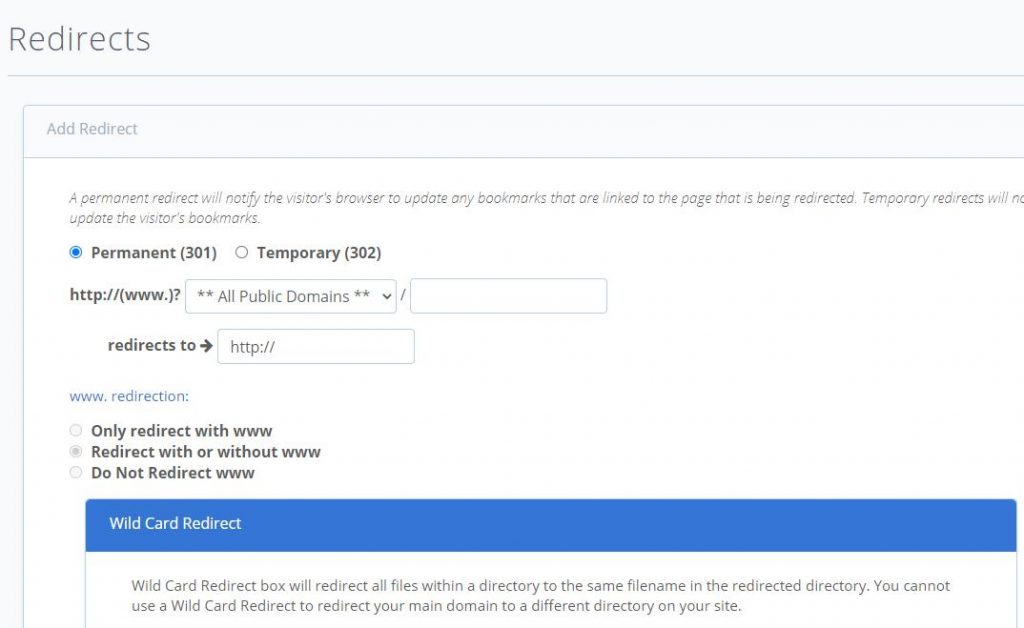
만약 블루호스트를 사용하고 있는 분들이라면 좌측메뉴에서 domains -> redirects 항목에 들어가셔서 진행할 수 있습니다

301 리다이렉트(영구적) 와 302 리다이렉트(일시적) 를 선택해서 사용할 수 있습니다
블루호스트가 아닌 워드프레스 같은 일반적인 경우라면 .htaccess 파일에서 아래 rewite 코드를 통해서 301 리다이렉트가 가능합니다
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} !oldsite.com$ [NC]
RewriteRule ^(.*)$ http://newsite.com/$1 [L,R=301]
이 방법은 이전 사이트 글들은 그대로지만 도메인 주소가 변경 되었기 때문에 하위 포스팅 글의 주소도 같이 변경 되었기 때문에 같이 바뀌어여 하는 부분이기 때문에 301 리다이렉트가 필요합니다
이밖에도 https 적용 이라든자 다양한 상황 속에서 rewite 코드가 사용될 수 있기 때문에 반드시 알아두시면 도움이 되겠죠
